이번 글에서는 지난 번에 이어서 llama3.1과 메시지를 주고 받는 방법으로 UI를 어떻게 하면 더 편리하게, 더 개별적으로 만드는 방법에 대해 살펴보려 합니다. 오늘은 파이썬을 이용하여 직접적으로 UI를 만들어 보도록 하겠습니다.
Python을 이용한 Llama3.1 UI 만들기
만일 llama3.1이 설치되어 있지 않다면, 이전 설치 글(Llama 3.1 설치하기)을 참고한 후 본 글을 읽어 주세요.
지난 번에는 Open WebUI를 사용하는 방법에 대해 설명했습니다. 결과는 개인적으로 아주 만족할 만 했어요. 챗GPT와 거의 같은 UI를 갖게 되어서 너무 만족스러웠습니다. 그런데, 구조적으로 조금 옥상옥이 아닌가? 라는 고민이 있었습니다. 물론 성능과 안정성 면에서는 문제될 것이 없을 수도 있겠지만, 조금이라도 layer를 줄일 수 있거나, 조금이라도 내 맘대로 쉽게 변경할 수 있는 환경이 좋지 않을까 라는 이유에서 또 다시 llama3.1의 UI를 주제로 이야기를 해 봅니다.
지난 번 Open WebUI의 구조는 아래와 같습니다.
llama3.1 — ollama — Docker [Container – Open WebUI] — 브라우져
이 구조는 Docker라는 프로그램을 이용해서 Docker 내부에서 컨테이너를 생성해서 Web 브라우져에 연결하는 구조입니다. Docker 내부에서 ollama와 연결하기 때문에 이전 글에서는 ollama의 포트에 대해 언급하지 않았었습니다. 그리고, 브라우져를 연결하는 3000포트 이외 내부에서 연결되는 8080 포트에 대해서도 따로 설명이 없었습니다. 때문에 사실은 복잡한 구조이나 설명하지 않아서 조금은 단순하게 느껴졌을 수도 있습니다.
오늘은 파이썬을 직접 사용하기 때문에 아래와 같은 구조가 될 것 같습니다.
llama3.1 — ollama — Python (Flask 모듈) — 브라우져
대략 보면 앞서 Docker 구조와 같아 보이지만, 바로 그 Docker에 해당하는 부분이 Python 코드로 직접 생성할 수 있다는 것이죠.
자, 그러면 시작해 볼까요?
Step 1. Ollama API 확인하기
ollama 플랫폼을 이용하여 llama 3.1을 설치하고 실행하고 있기 때문에 ollama가 Python을 어떻게 지원하는지 알아야 합니다. 일단 ollama 홈페이지를 방문해서 Blog 메뉴로 들어갑니다.

blog 페이지를 아래로 내리다 보면 “Python & JavaScript Libraries”가 보입니다.

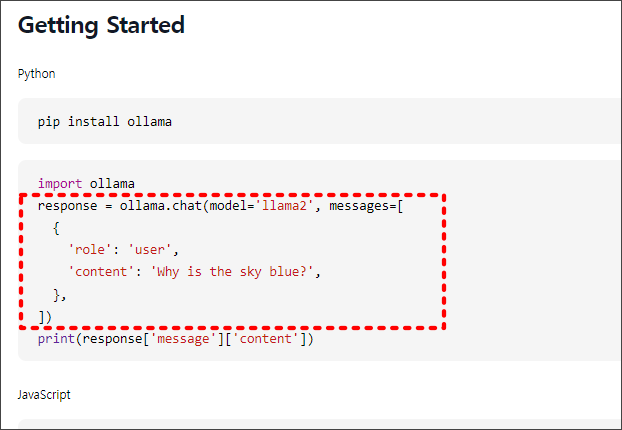
그림에서처럼 파이썬에서 ollama를 연결하려면 ollama 라이브러리를 설치해야 한다는 거에요. 그러면 실제 메시지는 어떻게 주고 받는지 페이지를 더 살펴보죠. 조금 만 아래로 내리면, 여러 케이스가 나오는데요, 그 중 가장 중요한 것은 바로 맨 위에 있는 다음과 같은 코드입니다.

ollama 라이브러리를 설치하고 정확한 모델명이 필요하다는 것과 메시지 구조를 확인할 수 있네요.
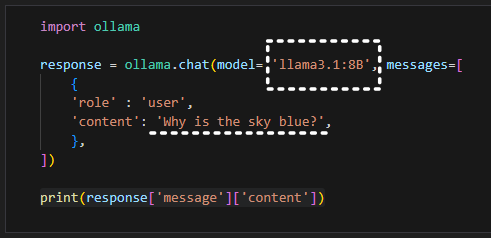
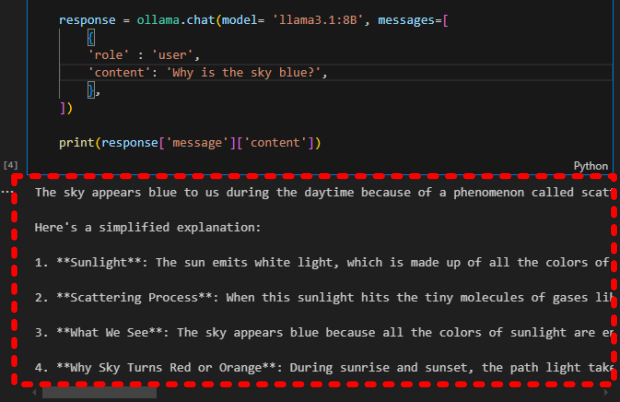
위 같이 Python에서 실제 코드를 구성해서 ollama와 연결되어 llama3.1과 메시지를 주고 받을 수 있는지 확인해 봅니다. 아래 코드처럼 구성하고 model명은 “llama3.1:8B”로 설치된 llama 3.1의 정확한 모델명을 입력했고, 전달 메시지는 “Why is the sky blue?”를 입력해서 llama 3.1의 대답을 확인해 보려 합니다.

라마의 답변은 다음처럼 받을 수 있었습니다.

파이썬으로 ollama를 통해 라마와 메시지를 주고 받을 수 있음을 확인했습니다. 이제 Python으로 웹UI를 만들어 보겠습니다.
Step 2. Python 코드 구성하기
지금은 실험적으로 데모 버전을 만들어 보는 단계이므로, 파이썬에서 웹 애플리케이션 개발을 지원하는 Flask 모듈을 사용합니다. 복잡하지 않고 단순하게 코드를 구성할 수 있으므로 빠르게 결과를 확인해 볼 수 있는 장점이 있습니다. (오늘 이 글에서는 파이썬 개발 환경에 대해서는 따로 설명하지 않습니다. 이미 환경 설정은 완료된 상태로 가정하고 진행합니다.)
앞서 ollama 라이브러리 설치 방법과 동일하게 다음과 같은 명령어로 설치합니다.
pip install Flask
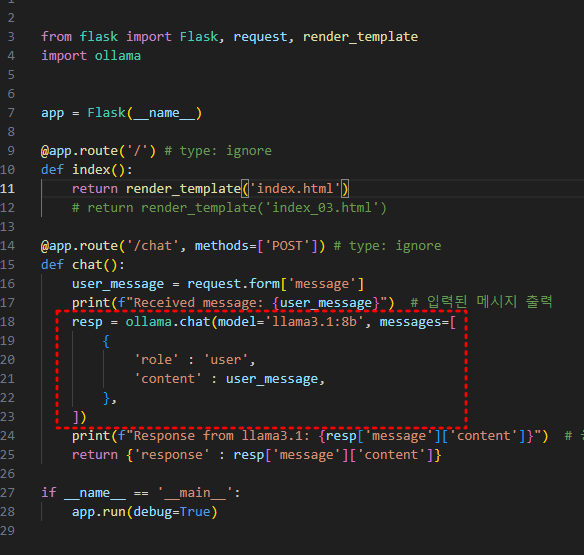
다음과 같이 코드를 구성해 봅니다.

위 코드가 메인 클래스 전체입니다. 간단하죠? 이 코드를 실행하면 마치 서버 처럼 작동하는 것이죠.
붉은 색 점선 박스 부분은 ollama api format에 따라 적용됐습니다. 포트는 따로 지정하지 않았으므로, 브라우저에서 연결 시 5000번 포트를 사용하게 됩니다. 만일 포트를 변경해야 한다면 위 코드의 가장 아래 라인을 다음과 같이 변경하면 됩니다.
app.run(debug=True, port=8080) # 8080번 포트 적용
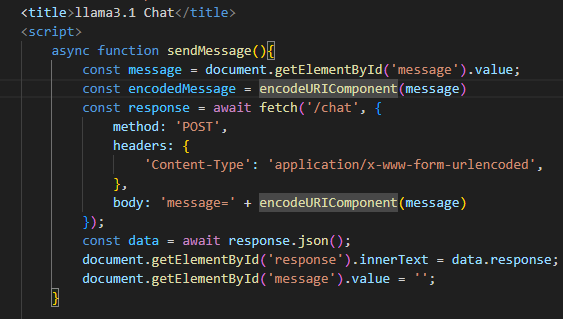
위 코드 첫 부분에 보이는 index.html이 웹 구성을 위한 html 소스입니다. 이 html을 구성하여 UI화면을 구성하게 됩니다. 이 부분을 잘하면 할 수록 더 멋진 GUI를 포함한 UI를 구성할 수 있겠죠.
html 코드는 다음과 같습니다. 전체 코드는 의미가 없고, 메시지 전달 부분 코드입니다. 메시지를 주고 받을때 영문과 한글이 혼용될 것이므로 “encodeURIComponent” 메서드를 사용하여 메시지를 인코딩 합니다.

다 됐습니다. 벌써 다 만들었냐고? 네, 벌써 다 됐습니다. 간단하죠?
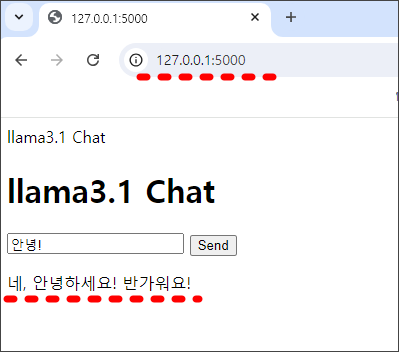
결과를 볼까요? 웹 브라우져를 열고 주소창에 “http://127.0.0.1:5000”을 입력합니다. 아래 그림과 같이 웹 화면이 나타납니다. 아무리 그래픽이 없다고는 하지만 구성이 너무했죠?
하여간, 텍스트 필드 안에 “안녕!”이라고 메시지를 입력하여 전달했더니 대답으로 “네, 안녕하세요! 반가워요!”라고 맥락에 맞게 대답을 잘 해 주었습니다.

하지만 이런 UI 가지고는 지속적으로 메시지를 주고 받기는 힘들겠죠?
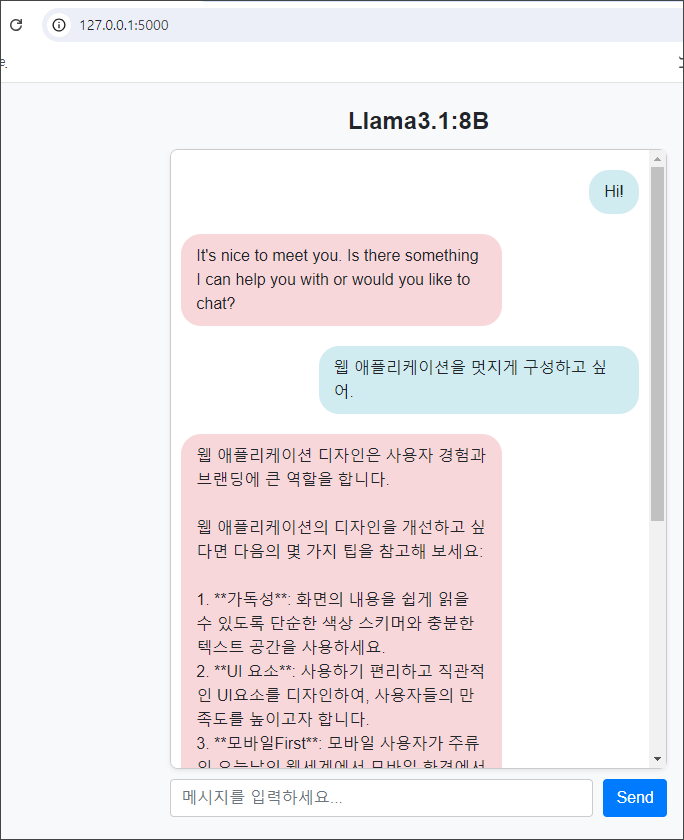
때문에 나름 CSS를 조금 더 적용해서 위에 것 보다는 그래도 조금은 볼만하게 변경해 보았습니다.

앞 서 보였던 UI보다는 편하게 보입니다. 영문과 한글로 메시지를 전달해 봤는데, 대답도 적당히 잘 해 주고 있습니다.
여기까지, 파이썬을 이용하여 llama3.1과 대화하기 위한 UI를 구성해 보았습니다. 파이썬으로 직접 코드를 구성하므로 llama 3.1과 대화하는 보다 더 다양한 애플리케이션을 만들 수 있게 되었습니다. 다음에 기회가 된다면 모바일 앱도 간단히 만들어 보죠.
Open WebUI 기반 구성 방법이 궁금하시다면 다음을 참고하세요.
Llama 3.1 다운로드 및 설치 관련 글: